Hola gente, aca les dejo un ejemplo de cómo podemos hacer que un iframe agarre el 100% de toda la página ya sea por widht o height. En el caso de hacer que el iframe quede de ancho 100% es fácil sólo debemos indicarle en el estilo como muestra en el siguiente código.
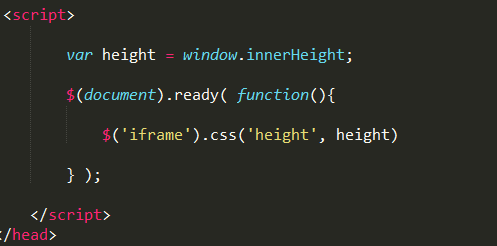
Bueno por otro lado hacer que el iframe qude al 100% de alto height no funcionaría utilizando este código. Para poder hacer eso deveremos recurrir al uso de javascript el cual nos ayudará a hacer esto de forma fácil y rápida. Entonces para que nuestra etiqueta iframe tome todo de height 100%, usaremos el siguiente código.
Tambien es necesario que importemos la libreria de jquery pues será necesario para que funcoine.
Y listo con esto ya tenemos el height=100% y widht=100% de un iframe.
Acá les dejo el código completo para que lo usen si asi lo desean.
YoElProgramador.com
Espero que les sea util.