Es muy comun que cuando creamos nuestras propias plantillas para WordPress, creamos los itens de nuestro menu todos con estilo y de la forma que nos gusta, pero… Cuando activamos nuestra plantilla en nuestro WordPress y creamos el menu :(, nos topamos que este no funciona con los estilos que hemos creado. Sí gente, esto suele suceder.
Es justamente eso es lo que hoy quiero tratar en este articulo y también respondiendo al la pregunta que me hicieron vía correo.
Claro, para los que desarrollan sus plantillas en WordPress sabrán que el Core del WordPress es una herramienta extremadamente poderosa, ya que nos permite orientar un único elemento de menú o un grupo de menu utilizando una sola clase.
Sin embargo lo que necesitamos hacer aca es algo mucho más simples. Sólo queremos aplicarle una clase especifica a un menú, y esto lo encontramos directamente en la interfaz del admin del WordPress, y esto viene oculto, no del todo oculto pero raraz veces notamos donde esta.
En las siguientes imagenes les muestro donde encontrar, como activar y como usar para poder aplicar un estilo a nuestro menú.
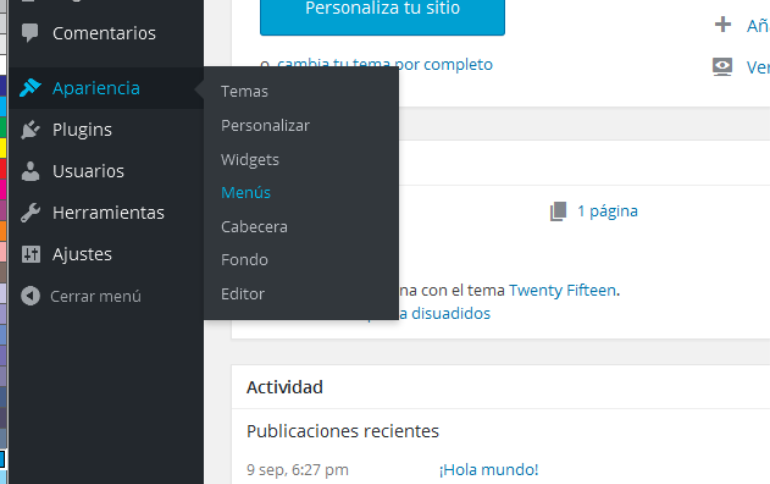
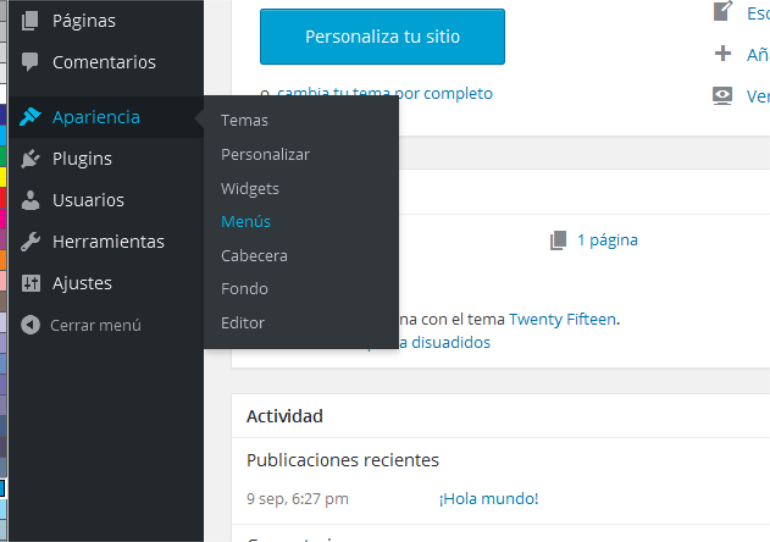
En la imagen de arriba, vemos como acceder para administar los menús de nuestra página en WordPress, Nos dirigimos en Apariencia – Menús.
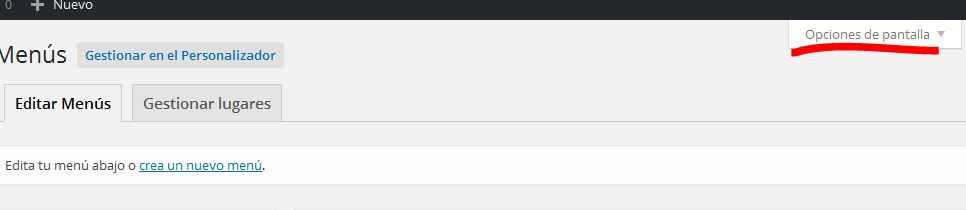
Luego en la imagen de abajo, econtramos en el lado superior derecho tenemos un botoón que nos muestra dice Opciones de pantalla, lo subraye en rojo para que puedan ver.
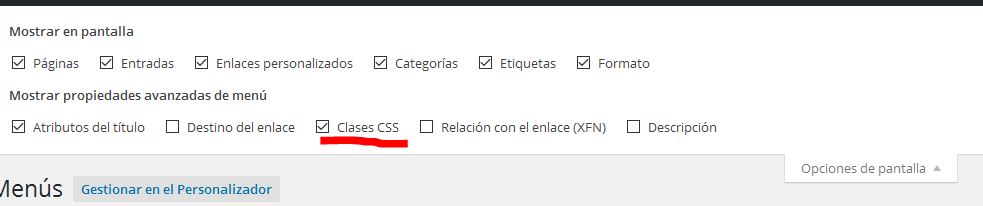
Cuando hacemos click nos despliega la siguiente ventana, que esta en la imagen de abajo. Ahí encontramos varias opciones para mostrar en nuestra pantalla.
Lo que nosotros necesitamos es activar la opcion Clase CSS, ahi lo subraye nuevamente.
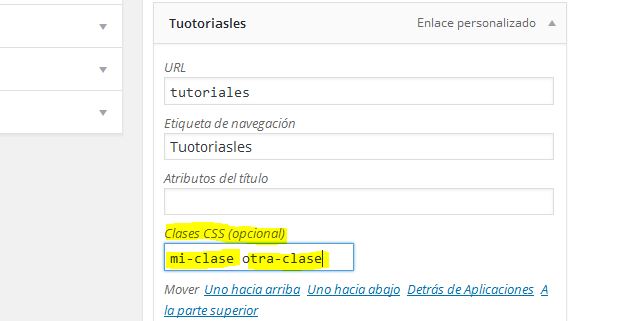
Lo que conseguiremos con esto es que entre las opciones del íten del menú nos mostrara también un campo de texto donde podremos escribir la o las clases que queremos que adopte ese iten, por ejemplo si queremos que cada uno de los itens tenga un color diferente o tamaño de texto, etc. En la imagen de abajo lo pinte de color amarillo para que lo noten.
Como pueden ver, es bien simples aplicar una clase espesifica a un iten del menú en WordPress





Gracias, me sirvió!
muy útil!!no lo encontraba gracias
gracias